

Visualizers
Website Development
HTML
CSS
JS/jQuery
Photoshop
Illustrator
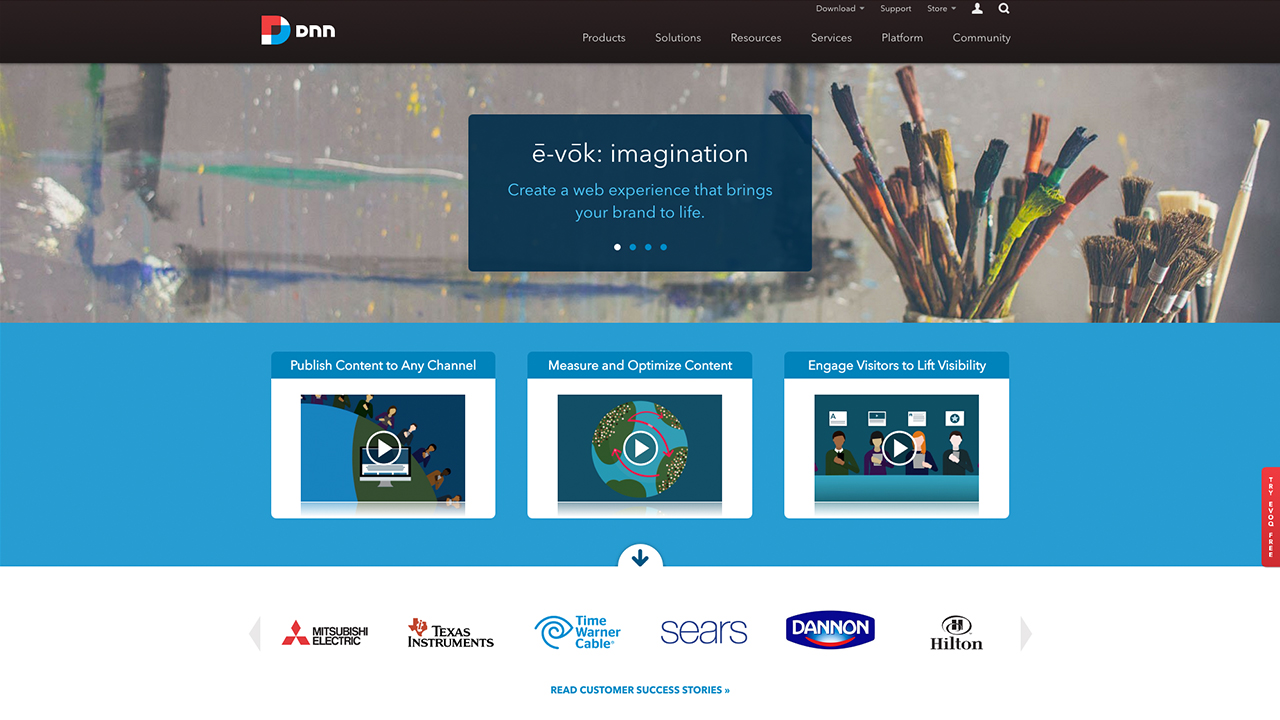
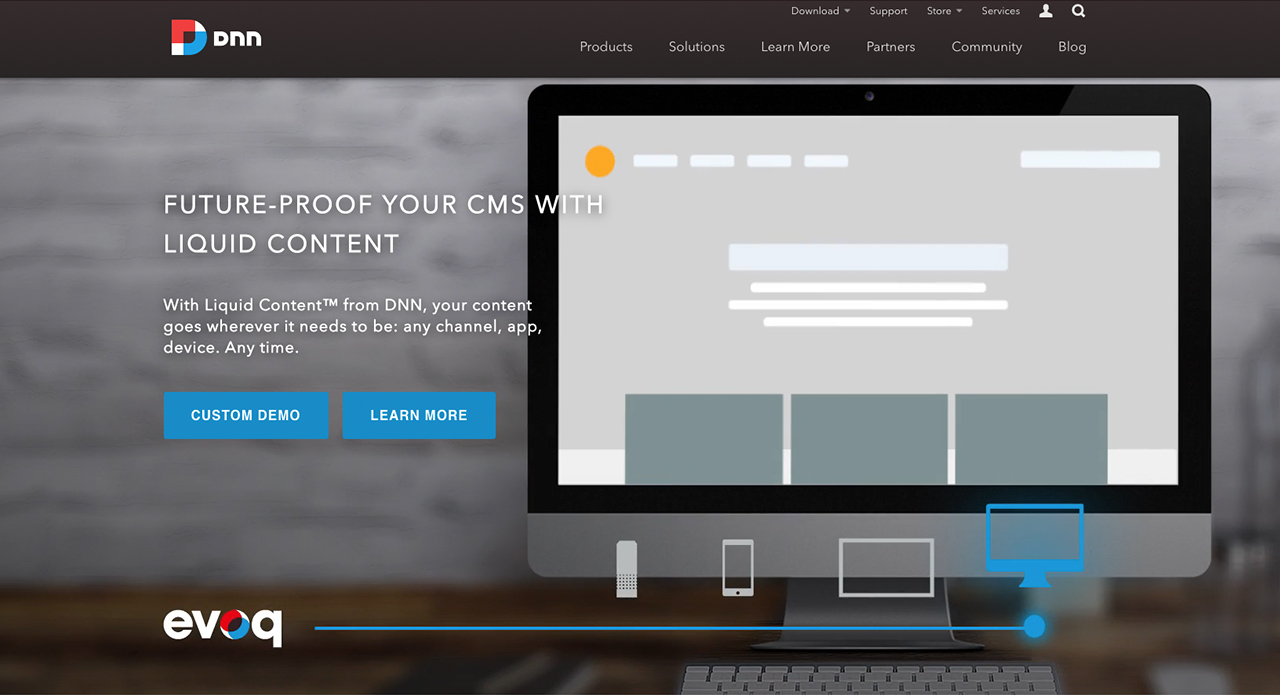
DNN Software had an outdated website that didn't use the features in its Liquid Content CMS, Evoq. The site was hard to update, poorly designed, and used obsolete features.
Leverage the power of Evoq Liquid Content and redesign DNN's website with new visualizers that can easily be deployed and updated by the marketing team using DNN's own Evoq CMS.


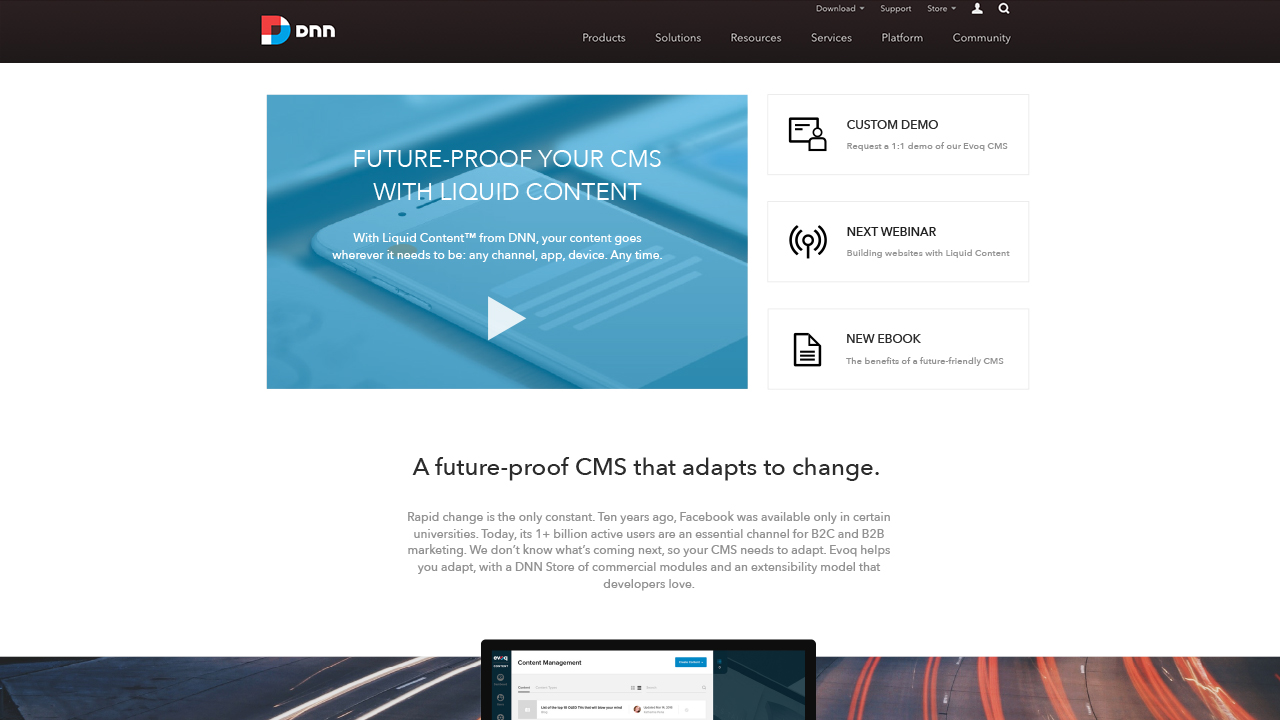
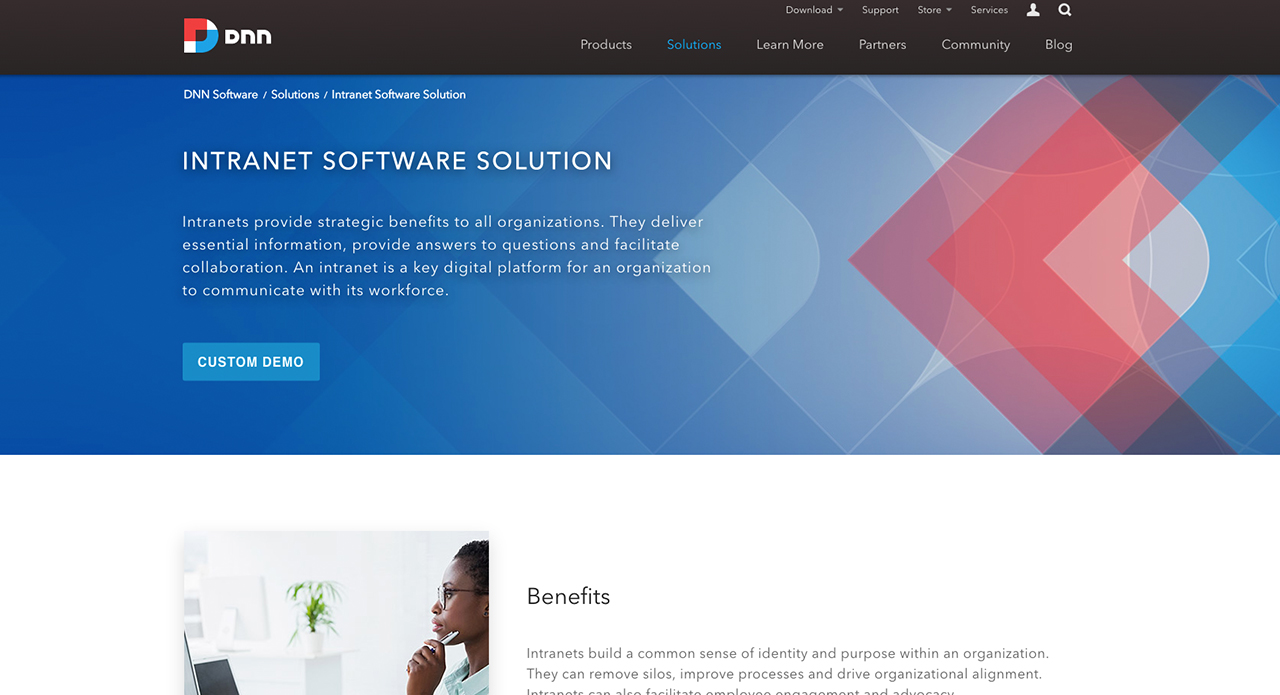
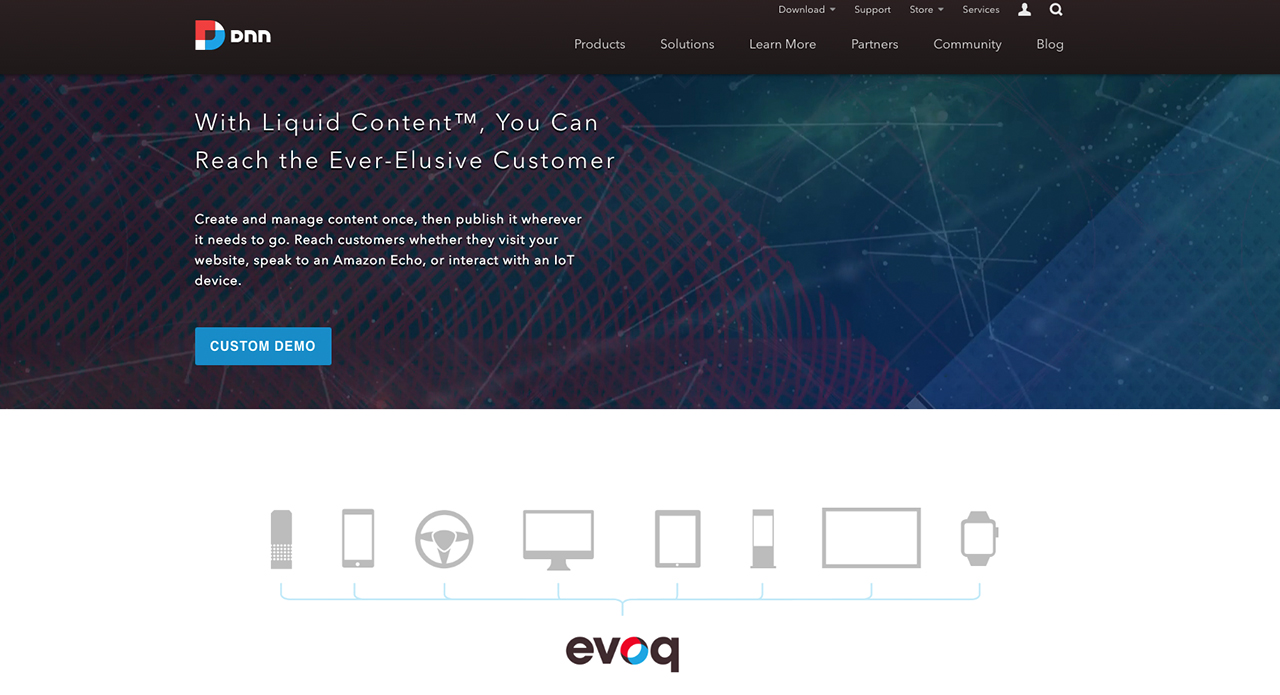
Each visualizer that's requested internally or externally has a specific purpose in mind. Whether it's a banner that features a video and several links or a static image with some text in an interesting layout or a image gallery slider. Knowing what the visualizer is going to be and the technology that makes that happen will inform some of my design decisions.

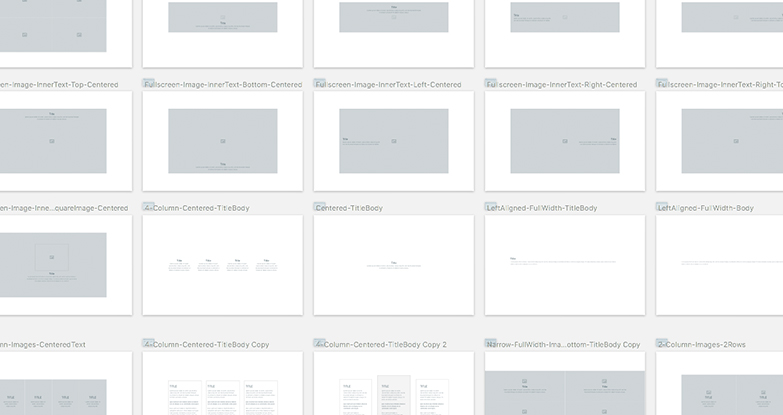
While designing visualizers for DNN's homepage, I wanted to keep a consistent design aesthetic across every visualizer. Mockups are made and reviewed internally. I chose to use Sketch for mockups because of it's unlimited artboard feature. Each visualizer has a detailed image and a thumbnail that need to be designed and fit into DNN's established product brand guidelines. Having all my visualizers in 1 place allowed me to create modular designs that are used interchangeably.
I used HTML, CSS and JS/jQuery to produce fully responsive and interactive visualizers that look great on any screen size. Producing the code locally allows me to quickly make progress and get rapid feedback from colleagues.





I was allowed some creative freedom while creating visualizers. Some of my favorite visualizers used looping abstract animations for backgrounds and others had a built in alternating layout and would automatically update the website when new content is added and tagged correctly within the CMS.
Working as a cross functional team on the visualizers was a lot of fun. Splitting the work into silos and having great communication between silos allows new webpages, entire websites and new features to be produced swiftly. I was part of a great team who all owned their parts of the project.
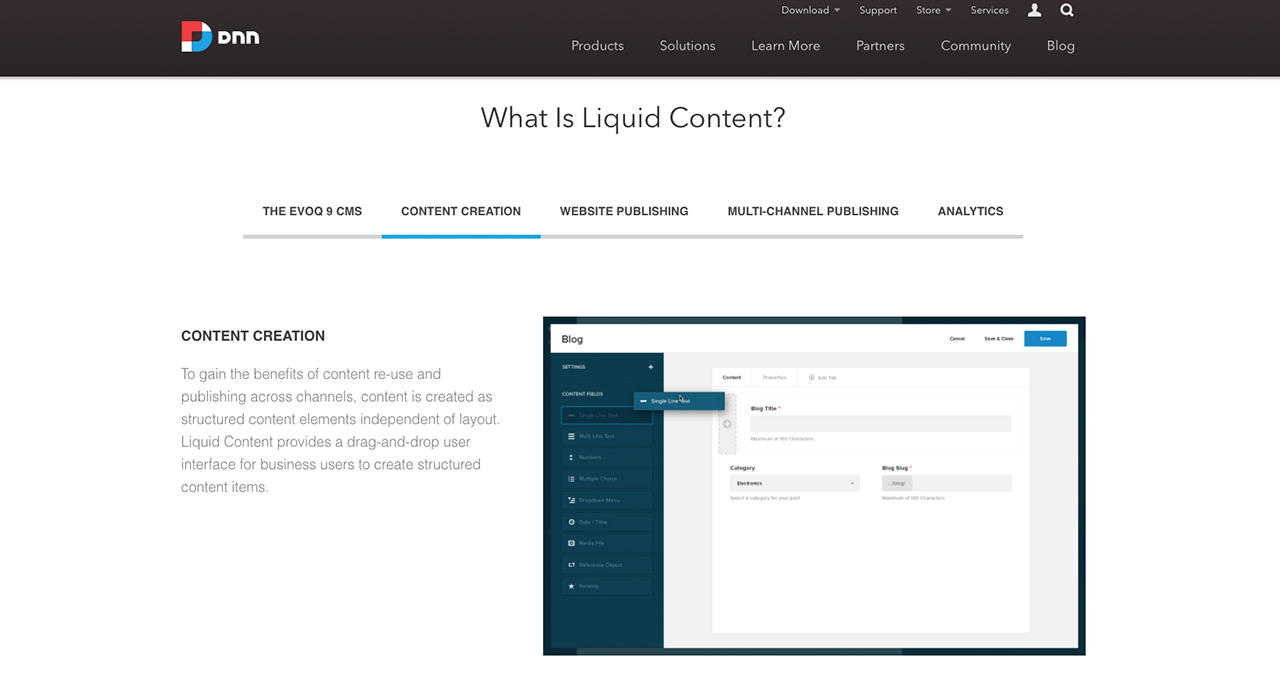
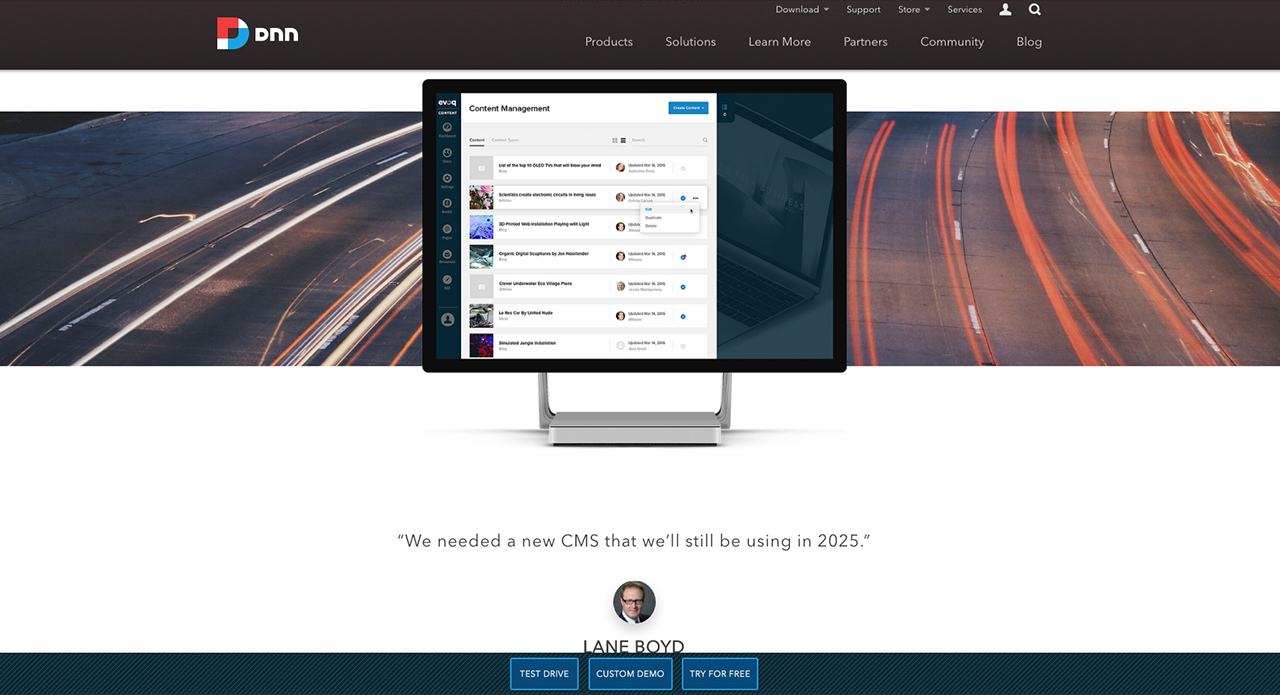
Setting up the content in Evoq is as easy as dragging and dropping what you want. Each piece of content gets it's own content field. Separating each piece of content is vital to keeping things easily updatable in the future.
When you are dragging and dropping your content fields, Evoq is adding special hidden tokens that communicate with the visualizers associated to it. When a piece of content is updated and saved, that content information is then instantly sent to the visualizer and updated on the website. I replace the placeholder content in my local prototypes with these tokens when creating the visualizers. It's easy as copy, pasting and replacing content with tokens.
Once all the code and tokens are in place, the marketing team can then update and replace any content they see fit. We can both be working on the same visualizer at this point. I can be updating styles, scripts and do mobile testing while the marketing and sales teams update and add their content. Applying a visualizer to a page is selecting the visualizers and the content for it and dragging and dropping it in place on the website.